Mac에서 터미널 이쁘게 꾸미기
맥북에어를 사고 개발환경 세팅을 하던 와중

VSCode 터미널을 보니 뭔가 코딩하고 싶은 마음이 사라져 가서 Mac 환경을 이쁘게 꾸며보기로 했습니다.
(공부하려고 책상에 앉으면 책상정리를 하고 싶은 거처럼...)
우선 세팅은 Oh My ZSH + iTerm2를 사용해서 세팅하는 게 국룰.
하지만 이번 포스팅에서는 iTerm2에 관한 내용은 없고 Oh My Zsh 세팅에 관해서만 알아보겠습니다.
Oh My ZSH 설치
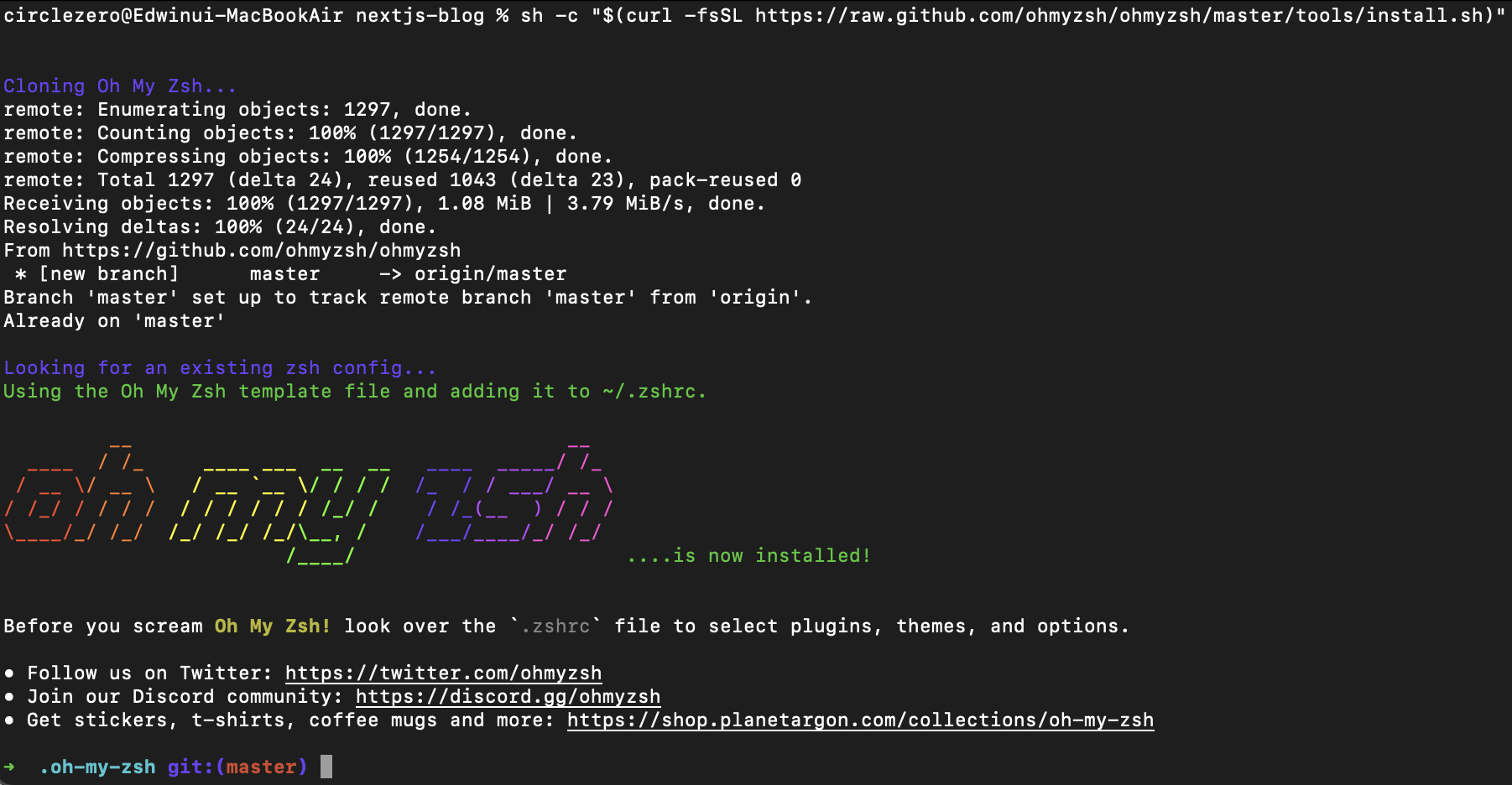
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
일단 이것만으로도 Terminal은 이전과 다르게 알록달록함을 느낄 수 있습니다.
VSCode Terminal 또한 바뀌게 되죠

Oh My Zsh Doc에 Theme 페이지가 취향에 맞춰서 테마를 선택하시면 되겠습니다.
저는 다 살펴봤는데 agnoster 테마가 역시 제일 이쁜거 같네요. (역시 남들이 많이 선택하는 데엔 이유가 있는..)
Theme 바꾸는 방법
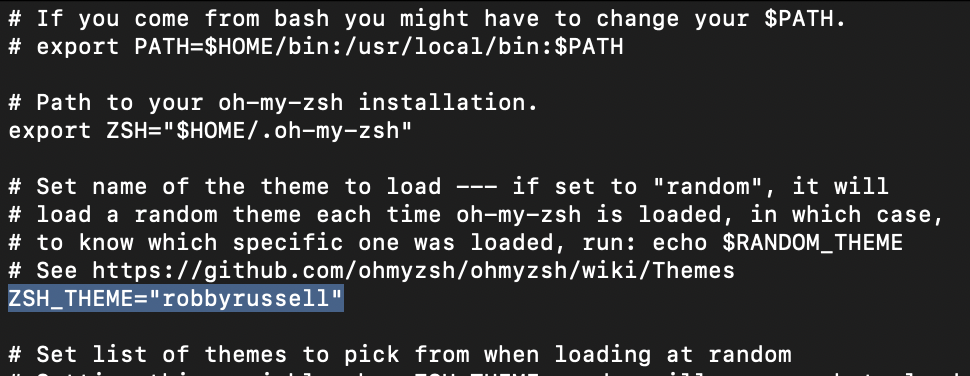
.zshrc에 있는 파일을 열어서 ZSH\_THEME="테마\_이름" 테마 이름 부분을 수정해주면 적용이 됩니다.
자 그럼 한번 바꿔보시죠
(vim 에디터도 뭔가 마음에 안 드는데 해당 내용 변경은 다른 포스팅에서 진행해보도록 하겠습니다.)

agnoster는 기본 테마 중 하나여서 별도의 설치가 필요하진 않습니다.
바꾸고 source. zshrc로 변경된 내용을 적용시켜주면 아래와 같이 화면이 깨져서 나오는데 폰트가 깨져서 그렇습니다.

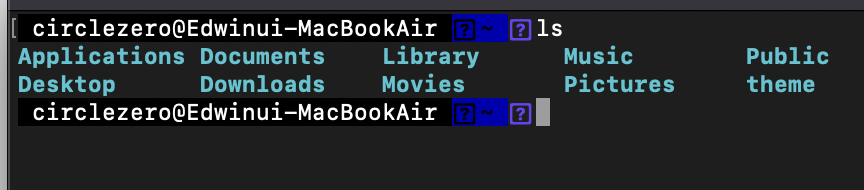
폰트 설정을 바꿔주기 전에 앞에 붙어있는 circlezero@Edwinui-MacBookAir 모두 없어도 될 거 같아서 없애주겠습니다.
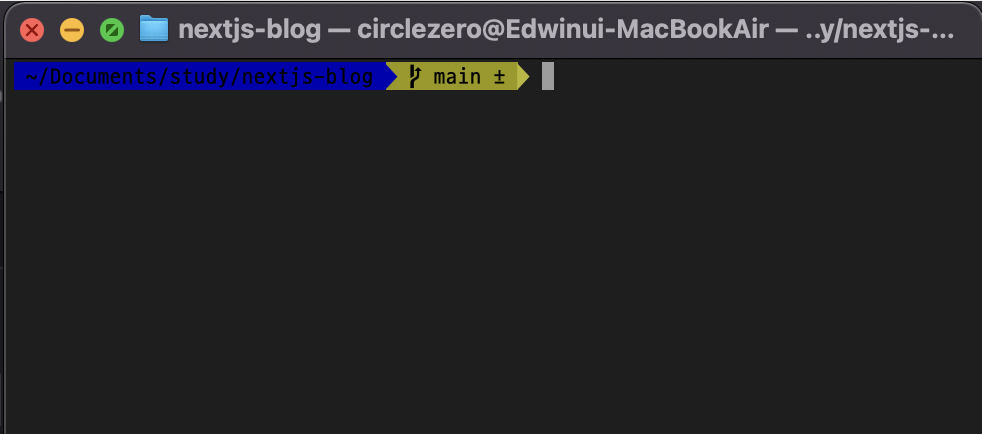
.zshrc 파일 안에 prompt_context() { } 코드를 심어주고 또 source. zshrc로 적용을 시켜주면

터미널 화면이 위와 같이 변합니다.
폰트를 해결하기 전에 Syntax Hightlight를 먼저 설치하고 진행하겠습니다.
Syntax Hightlight
평소에 제가 오타가 많은 편이라 VSCode 사용할 때에도 Code Spell Checker라는 Extension을 설치해서 사용하고 있는데
터미널에도 이런 실수를 잡아줄 Syntax Hightlight를 설치해서 사용하면 좋습니다.
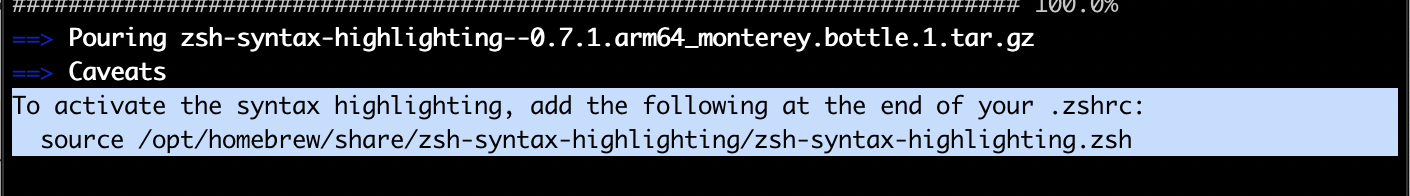
brew install zsh-syntax-highlighting
위의 커맨드를 입력하면 설치하다가 밑에 활성화시키기 위해서는
.zshrc에 추가하라고 나오는데 해당 텍스트 추가시켜서 적용시켜준다면


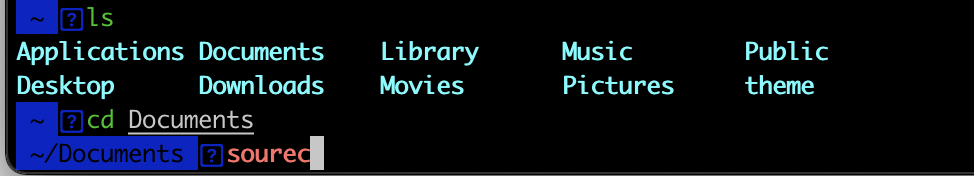
위와 같이 명령어가 올바를 때와 올바르지 않을 때를 색상으로 구분해줘서
내가 명령어를 잘 입력했는지를 바로 알 수 있게 해 줍니다.
폰트 적용
자 이제 폰트를 적용시켜서 화면 깨지는 것을 정상적으로 돌려봅시다.
폰트를 새로 설정하면 문제가 해결되는데 저는 D2CodingFont 를 사용해서 세팅을 하도록 하겠습니다.
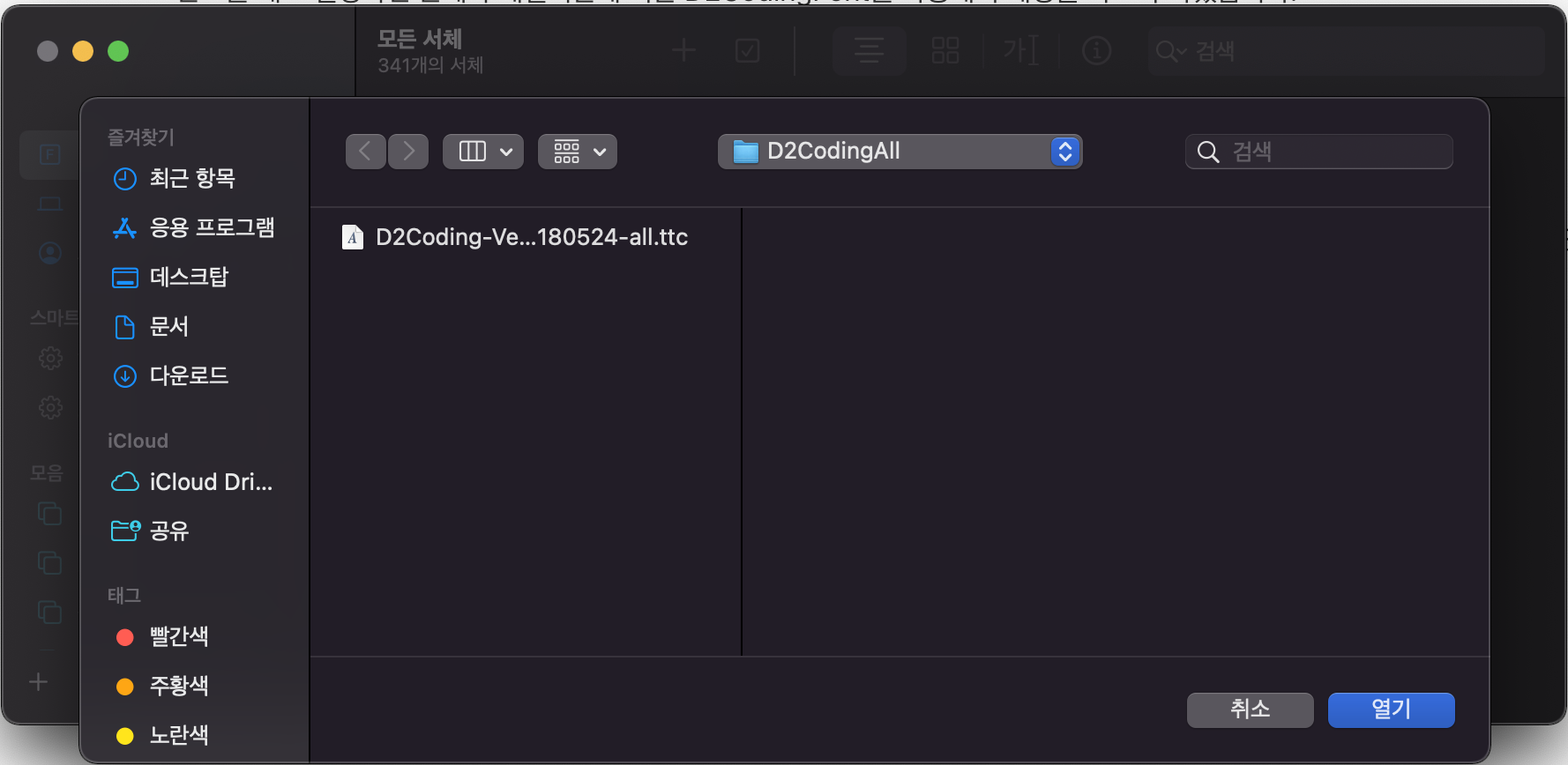
https://github.com/naver/d2codingfont 여기에서 폰트를 다운로드하시고
서체 관리자를 통해서 다운로드한 D2CodingFont를 추가해주고

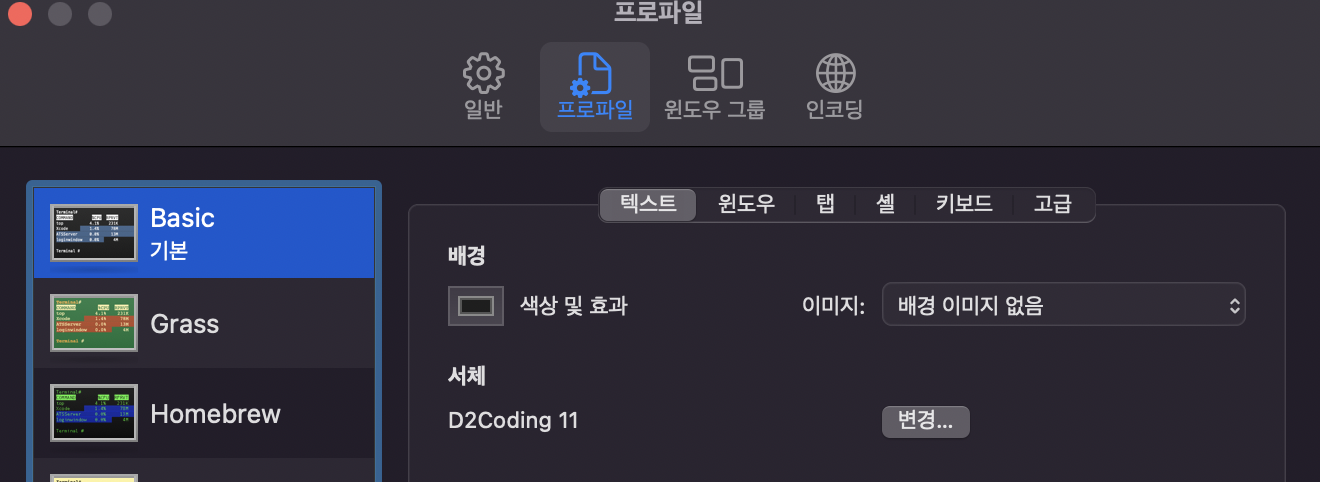
Terminal에서 cmd + , 키를 통해서 환경설정을 열어서 서체를 변경해준다면


짜란! 이제 모든 게 설정이 끝났습니다
이제 코딩을

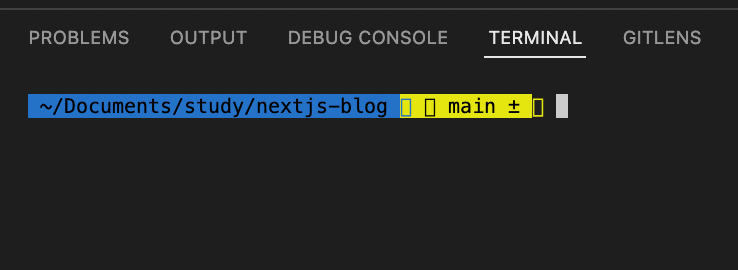
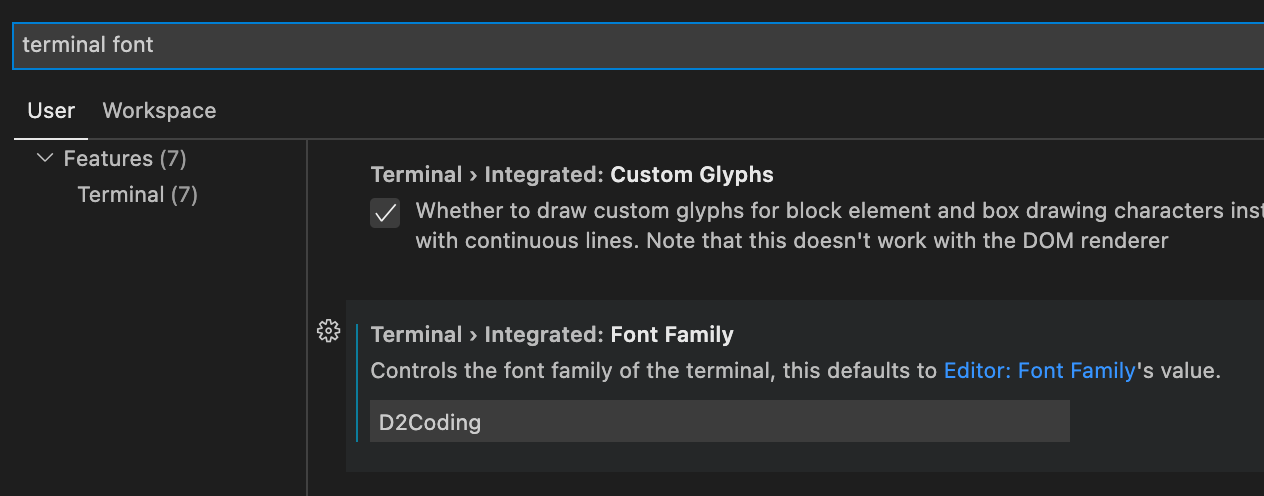
??? VSCode에 Terminal Font가 따로 있나 보다

이제 되었습니다.

그럼 모두 즐코!
Reference
Oh My ZSH+ iTerm2로 터미널을 더 강력하게
ZSH란?
medium.com